“Azurex - Finance & Business HTML5 Template” Documentation by “Tripples” v 1.0
Azurex - Finance & Business HTML5 Template
Created: July, 2016
Updated: July, 2016
By: Tripples
Email: [email protected]
Thank you for purchasing Azurex. If you have any questions that are beyond the scope of this help file, please feel free to email via profile page contact form or mail me to [email protected]
Table of Contents
- Introduction
- HTML Structure
- CSS Files and Structure
- JavaScripts
- Navigation and Logos
- Fonts used
- FAQs
- Sources and Credits
A) Introduction - top
Azurex is a Clean and professional HTML template specially designed for finance business or small agency. This template comes with twitter bootstrap 3, Owl Carousel, Isotope, Beautiful Tab, Accordion, Video Popup and more.
Template Features
- 4 Home variation
- 4 Different Header Layout
- Multipage Design
- HTML5 Validated
- Based on Twitter Bootstrap 3
- Responsive Template
- FontAwesomeicons
- Isotope
- Google Web Fonts
- Contact Form
- Stylist News Page
- Documentation
- Counter
- Easy to customize and user friendly
B) HTML Structure - top
HTML Files
- index.html - Home Page (Bootstrap Carousel Slider)
- index-2.html - Home Page (Owl Carousel Slider)
- index-3.html - Home Page (Bootstrap Carousel Slider)
- index-4.html - Home Page (Owl Carousel Slider)
General HTML structure
This template structure based on Twitter Bootstrap 3. Here is the sample structure.
C) CSS Files and Structure - top
Styles
All css files are separates for improving convenience to edit this template.
Some of stylesheets contain Table of content for easy navigation, for instance style.css:
/* Table of Content ================================================== 1. Global Styles 2. Typography 3. Top Bar 4. Header area 5. Main Slider 6. Features 7. Project area 8. Featured Tab 9. Content area 10. Facts 11. News section 12. Testimonial 13. Footer 14. Sub Pages 15. Contact Us 16. News Listing 17. News Single 18. Sidebar 19. Error page 20. Home Variation */
D) JavaScript - top
Below is the list of Javascript files.
If you face any difficulites to find source then please knock me to [email protected]
E) Navigation and Logos - top
Header Logo
As you can see the logo is : Image based (by default) and you can make it text based if you want.
Navigation Menu
The page navigation links such as Home, News, Contacts etc are included.
G) Fonts Used - top
I have used Roboto as body font and Montserrat Slab as heading font in this template.
- Montserrat - Google Web Font
- Hind - Google Web Font
H) FAQs - top
How to change Contact Form Email Address for own?
- Please, open contact-form.php
- Find line 4 you will see
$recipient = "[email protected]"; - You should change '[email protected]' with your own.
How to change Contact Map Address?
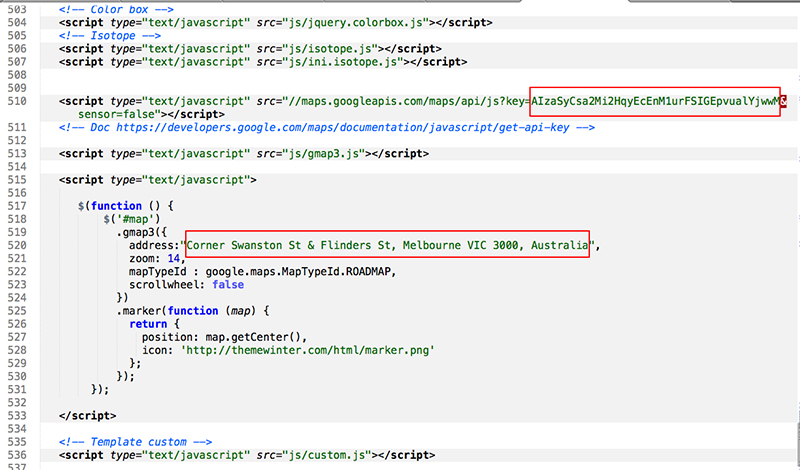
- Please, open contact1.html or contact2.html file and see the below screen shot.
- Change your Google API key from line # 510. Here is the link how to get Google MAP API KEY
- Change Address from line # 520

I) Sources and Credits - top
- Twitter Bootstrap
- jQuery
- FontAwesome Icons
- Owl Carousel
- Isotope
- Images used from Pixbay, search.creativecommons.org/
Once again, thank you so much for purchasing this template. I'd be glad to help you if you have any questions relating to this template. I'll do my best to assist.
Tripples, [email protected]
